AJAX กับ UTF-8
เมื่อไรก็ตามที่คุณอยากใช้ ภาษาไทย กับ AJAX ผมอยากแนะนำให้คุณใช้ UTF-8 กับเพจที่เป็นภาษาไทย ซึ่งโดยทั่วๆไปแล้วการออกแบบเพจที่เป็น UTF-8 ก็ไม่ได้มีความแตกต่างอะไรกันกับเพจที่เป็น TIS-620 นอกจากนี้ UTF-8 ยังเข้ากันดีกับ AJAX ด้วย เนื่องจาก AJAX จะทำการ รับ-ส่ง ค่าในรูปของ UTF-8
ถ้าคุณต้องการใช้ UTF-8 คุณต้องใส่ Content-Type ให้กับ HTML เพื่อบอกว่าเป็น UTF-8
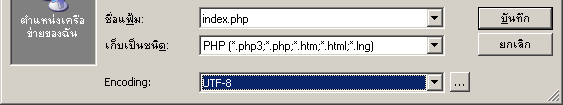
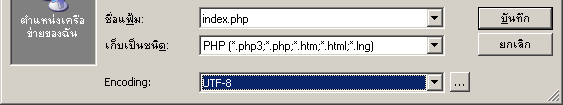
แล้วก็ Save Page โดยการเข้ารหัสเป็น UTF-8 ดังรูป

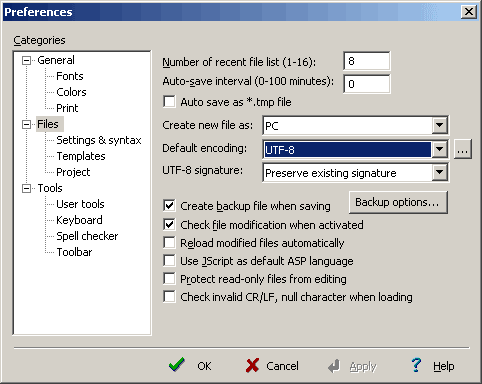
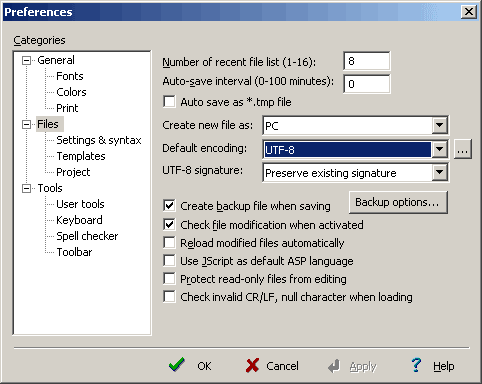
หรือคุณอาจกำหนดให้ EditPlus ทำการ Save เอกสารใหม่ให้เป็น UTF-8 ได้โดยอัตโนมัติ ด้วยการกำหนดใน เมนู Tools=>Preferences.. ดังรูป

เพียงแค่นี้เพจทุกเพจที่สร้างใหม่ก็จะเป็น UTF-8 แล้ว
สำหรับในส่วนของ AJAX ก็เป็นการค่อนข้างง่ายที่จะใช้งาน เนื่องจาก AJAX รับ-ส่งค่าเป็น AJAX อยู่แล้ว เพียงแต่ทำการ รับ-ส่ง ให้ถูกวิธีเท่านั้น
เริ่มต้นที่ไฟล์ js
1.อันดับแรก อย่าลืม Save Page ให้เป็น UTF-8 เหมือนข้างบน
2.ใช้ POST ในการรับส่งค่า แทน GET
3.กำหนด header บอกว่าเป็นการเข้ารหัส
4.เข้ารหัสข้อความที่ส่ง เพื่อป้องกันการสูญหายของข้อความจำพวก & + ด้วยฟังก์ชั่น encodeURIComponent()
เพียงเท่านี้การส่งค่าด้วย AJAX ก็จะเป็นภาษาไทยอย่างถูกต้อง 100%
สำหรับไฟล์ที่ AJAX เรียกใช้ เช่น doc.php เราก็ต้องทำให้หน้านี้เป็น UTF-8 ด้วยเช่นกัน
1.เหมือนเดิม ด้วการ Save Page นี้ให้เป็น UTF-8
2.กำหนด header ว่าเพจนี้เป็น UTF-8 (ถ้าต้องการควบคุม cache ก็กำหนดลงไปด้วยได้)
นอกนั้นก็สามารถเขียนเพจไปตามปกติได้เลยครับ
สำหรับในส่วนของฐานข้อมูลก็เช่นกัน เมื่อเราใช้เพจที่เป็น UTF-8 เราก็ต้องใช้ฐานข้อมูลที่เป็น UTF-8 ด้วยเช่นกัน ถึงจะสมบูรณ์เพอร์เฟ็ค 100%
ถ้าคุณต้องการใช้ UTF-8 คุณต้องใส่ Content-Type ให้กับ HTML เพื่อบอกว่าเป็น UTF-8
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>แล้วก็ Save Page โดยการเข้ารหัสเป็น UTF-8 ดังรูป

หรือคุณอาจกำหนดให้ EditPlus ทำการ Save เอกสารใหม่ให้เป็น UTF-8 ได้โดยอัตโนมัติ ด้วยการกำหนดใน เมนู Tools=>Preferences.. ดังรูป

เพียงแค่นี้เพจทุกเพจที่สร้างใหม่ก็จะเป็น UTF-8 แล้ว
สำหรับในส่วนของ AJAX ก็เป็นการค่อนข้างง่ายที่จะใช้งาน เนื่องจาก AJAX รับ-ส่งค่าเป็น AJAX อยู่แล้ว เพียงแต่ทำการ รับ-ส่ง ให้ถูกวิธีเท่านั้น
เริ่มต้นที่ไฟล์ js
1.อันดับแรก อย่าลืม Save Page ให้เป็น UTF-8 เหมือนข้างบน
2.ใช้ POST ในการรับส่งค่า แทน GET
req.open( "post" , "doc.php" , true );3.กำหนด header บอกว่าเป็นการเข้ารหัส
req.setRequestHeader( "Content-Type", "application/x-www-form-urlencoded" );4.เข้ารหัสข้อความที่ส่ง เพื่อป้องกันการสูญหายของข้อความจำพวก & + ด้วยฟังก์ชั่น encodeURIComponent()
req.send( 'module=member_login&login_user=' + encodeURIComponent( user.value ) +..เพียงเท่านี้การส่งค่าด้วย AJAX ก็จะเป็นภาษาไทยอย่างถูกต้อง 100%
สำหรับไฟล์ที่ AJAX เรียกใช้ เช่น doc.php เราก็ต้องทำให้หน้านี้เป็น UTF-8 ด้วยเช่นกัน
1.เหมือนเดิม ด้วการ Save Page นี้ให้เป็น UTF-8
2.กำหนด header ว่าเพจนี้เป็น UTF-8 (ถ้าต้องการควบคุม cache ก็กำหนดลงไปด้วยได้)
header( "content-type: application/x-javascript; charset=UTF-8" );นอกนั้นก็สามารถเขียนเพจไปตามปกติได้เลยครับ
สำหรับในส่วนของฐานข้อมูลก็เช่นกัน เมื่อเราใช้เพจที่เป็น UTF-8 เราก็ต้องใช้ฐานข้อมูลที่เป็น UTF-8 ด้วยเช่นกัน ถึงจะสมบูรณ์เพอร์เฟ็ค 100%
